Pentru a adauga si alte widgets decat cele oferite de blogger, precum si pentru a putea hackui pe cele deja existente trebuie sa stim a modifica template-ul blogului intr-un mod cat mai simplu si eficient.
Primul pas: Salvam Template-ul (Tema)
Salvam template-ul din doua motive: pentru a facilita o editare rapida si usoara si pentru a evita dezastrul de a ramane cu un template "stricat" pe care nu il mai putem repara.
 Din Dashboard, Click pe butonul Layout. De acolo click pe Edit HTML
Din Dashboard, Click pe butonul Layout. De acolo click pe Edit HTML
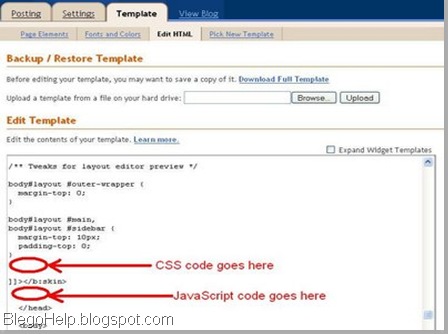
Acum vedem codul sursa al template-ului nostru. Orice fel de schimbare / hack / widget pe care o dorim blogului nostru o vom face modificand acest cod sursa. Click pe Download Full Template (1 din poza de mai jos). Aceasta va declansa download-ul codului sursa in format xml (nu este necesar a cunoaste ce xml este, e deajuns de stiut ca este destinat transportului si stocarii datelor). Recomand redenumirea fisierului intr-un nume mai sugestiv, deoarece odata downloadat are un nume greoi de genul template-3048857935954560881.
Locul corect pentru widgets, CSS si JavaScript
2. Butonul de Upload. Il vom folosi atunci cand vom modifica tema si vrem a o urca pentru a vizualiza efectul modificarii pe blog.
3. Activarea acestei optiuni este necesara deoarece extinde vizualizarea codului sursa si permite modificarea si a widgets-urilor.
Atentie !
Pentru a downloada intregul cod sursa trebuie activata optiunea Expand widget template inainte de download.
4. Aceasta reprezinta inceputul si sfarsitul locului unde putem insera widgets-uri. Acest lucru se face inserand codul intre perechile "b:section" cu id='sidebar', oriunde intre doua linii "b:widget". Odata ce codul a fost acceptat, este usor de vizualizat si modificat locul acestuia in template dintr-un loc in altul in pagina "Page Element", prin simplu procedeu de drag and drop.
Codul CSS se adauga inainte de inchiderea tagului b:skin. Codul JavaScript se adauga oriunde intre inchiderea tagului b:skin si inchiderea tagului head.
Deasemeanea majoritatea hack-urilor necesita permitearea de Feeds. Aceasta se face accesand "Settings" si modificand "Allow blog feed" la Short sau Full fara a conta. Insa trebuie activat. O alta optiune este activarea paginilor individuale pentru articole. Settings >> Archiving >> Enable Post Pages.
Unelte pentru modificarea template-ului
Avem tema downloadata. pentru siguranta ii facem o copie pe care o vom pastra in cazul in care vom da gres cu vreo modificare.
Pentru modificare ca software recomand Notepad++. Mai jos vedeti diferenta dintre Notepad++ si editorul blogger.
Deoarece Notepad++ coloreaza tagurile este mai usor operarea cu acestea, precum modificarea sau inserarea de cod.
Notepad++ ca orice software pe care o sa il recomand este gratis si il puteti downloada de pe filehippo.com de aici.
Notepad++ este fratele mai mare si mai frumos al lui Notepad. Desigur ca puteti folosi Notepad, insa este ca si cum ati folosi editorul Blogger. Nu veti beneficia de taguri colorate :D si alte minuni.

0 Response to "Cum sa modificam template-ul"
Trimiteți un comentariu
Esti ciumpalac comenteaza, esti neciumpalac comentezi pe propia piele!